First Update: Improve My Game Jam 31



Almost all of the advice about gamedev I read online and all the videos I saw on youtube about gamedev always recommended to finish at least one game. I had used Unity before and had made a few game prototypes, but having never finished one I decided to give it a go. Since I have a day job and can't really give 100% of my time towards this hobby, I decided to start with a simple idea and then finish and polish the game to gain experience. For this project I decided to go with a a gameplay idea that I had seen implemented in many games and most recently in a mobile game. Although this is a pretty old concept for a game, I decided to spice it up by adding different types of units and thus the idea of my game "Baseic Battle" was born. The initial prototype development took me around 3 weeks and helped me learn a lot of things that I had not considered important. I had thought that the project was over and I will never touch it again, but then in Mid January 2024 I noticed the game jam Improve My Game Jam 31. This game jam promotes working on improving an existing game and it encouraged me to find ways to improve my game. I am listing a few of the things that I had done during the period of the game jam to improve the game in this post.
Gameplay Changes
Unit Navigation
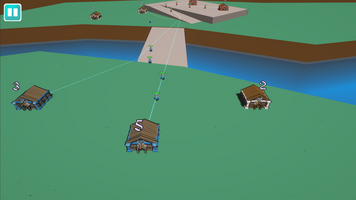
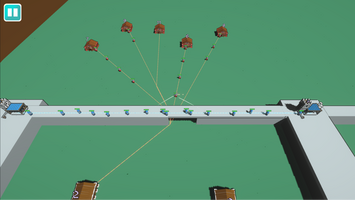
The initial gameplay had the units move toward their targets in a straight line. However, it felt like the game could be much more compelling if the units could navigate the level and reach their goals. This would also mean that I could add elevation to the levels to make the levels look more striking and the gameplay more interesting. It was fairly easy to add Unity’s built-in NavMesh System. I had to add a NavMeshSurface to the level GameObject, add NavMesh agents to each of the unit prefabs and convert the unit base class logic to use NavMesh code instead. With the NavMesh the units were navigating the levels fairly decently and I could even add towers and walls that the units could climb. NavMesh is not perfect, but for the purposes of this game it was more than adequate.
Perk System
Being a fan of rougelite and rougelike games, I decided to implement some elements of rougelite games. Namely, I decided to add a perk system to the game to add replayability and to help out players who were having trouble with the difficulty curve of the game. Unity’s ScriptableObjects was perfect for the perk system as I could create a basic skeleton of the perks and then create a ScriptableObject from the editor for each of the perks.
I also created a map system that gives the players to either skip levels or play every single level to unlock all the perks. Hard core players can still attempt to complete the levels without replaying older levels and collecting all the perks as fast as possible. A turn countdown system prevents players from playing the same level over and over again to grind and unlock all the perks. For the actual implementation of the perks, I created a system that keeps track of the unlocked perks and at the beginning of each level gives the option to choose one of three randomly chosen perks. The equipped perks persist throughout the run until the player has beaten the last level or has failed and the run is over.
Difficulty Tuning
A couple of playtesters had commented that the game was too difficult, so the difficulty was tuned down significantly by making the AI move rate slower.
Visual Improvements
Updated Models
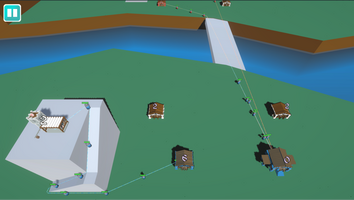
While I loved the skills I gained while designing the 3D models of the bases, I decided that the game would look better by using more detailed models. Since there won’t be too many bases per level I decided that it would be ok to have relatively detailed models. I found the user, Quaternius on PolyPizza, and they had made a lot of RTS game buildings of different ages and levels. This was perfect for my project since the art style went well with the vision of the game and because all of these were made by the same creator, it meant the art style was consistent across all types of bases.
Toon Shading
Next improvement I decided to make was new material and shaders. Since I won’t have the experience nor the resources to make anything close to realistic, I decided to implement something like a toon shader. The shader is built on top of URP’s Unlit shader. It then takes the directional light to alter the color and quantized it.
Finally I sample the shadow map to get the shadow attenuation from the main light, and use the step function to make sure the material can receive shadow and it looks dark and shaded.
To make the grass ground look a little more interesting, I also added some logic to show random black dots on the grass.
Color Pallet
According to color theory some colors go well together and a lot of smarter people have figured out the details of that. Although I am not skilled enough to design a pallet myself, I can, however, use a web app. So, I forwent my initial colors and textures and used colors from the pallet generator to create a few different materials and forced myself to stick to only those colors for almost all of the items in-game. After applying the toon shader and the pallet the game started looking pretty neat.
Outline Shader
The flat colors look really nice but it makes some details harder to distinguish. Outline shading is an option to give the scene a little more detail. I created this shader to apply as a material to an URP custom render feature. Looks pretty good to me. The cubes with vertices that have normals towards one of the faces look weird, but I plan to apply a little bit of bevel to all of the models in the future, so this outline shader will work for my scenario.
Other Visual Improvements
I also added a water shader and created a few more levels in Blender. I changed the looks of the menu to match the pallet and the fonts to go with the medieval theme. I also changed the travel path indicator to show the path the units will take through the navmesh. For this I added a dummy agent with each travel path game object that calculates the path to the destination. I had to make sure that the dummy agent remained disabled always, enable it, get the calculated path and then disable it within the same frame so that the travel path itself doesn’t move.
Final Thoughts
I think overall I am glad I decided to take part in the game jam and improve my game. It started out as something like an ugly prototype, but now with these updates I am definitely happier with the game I ended up with. Doing some things a second time also helped me fine tune my workflow.
Files
Baseic Battle
Train troops, fight battles and take over bases
| Status | Prototype |
| Author | cyclone2048 |
| Genre | Strategy |
| Tags | Real time strategy, rougelite, Singleplayer, Tactical |

Leave a comment
Log in with itch.io to leave a comment.